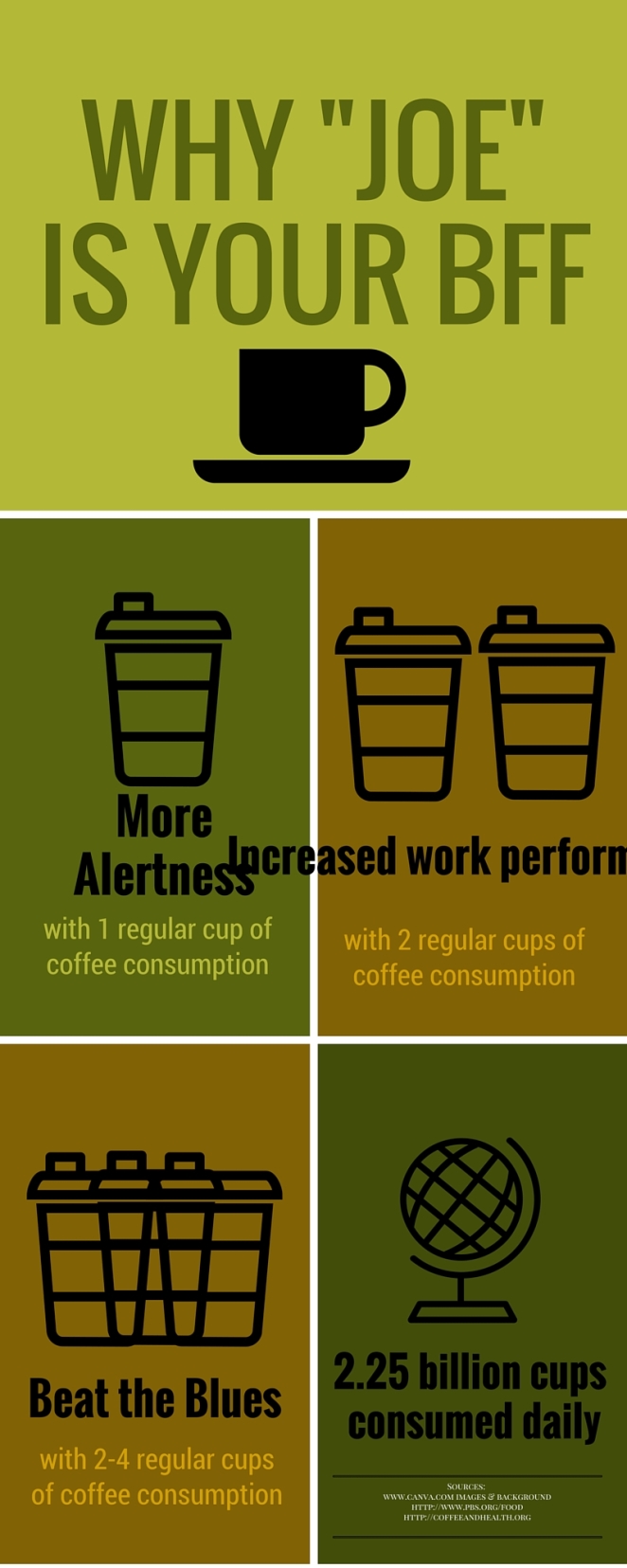
Prezi is used by several of my co-teachers, so I decided to give it a whirl. I viewed several tutorials, and found the promise of having one done in 20 minutes enticing . . . however, my 20 minutes morphed into 40 . . . sigh. I’m not sure how I feel about this tool; I see the potential, but had a lot of trouble navigating it.
Above: a science prezi on clouds, designed for 4th or 5th grade.
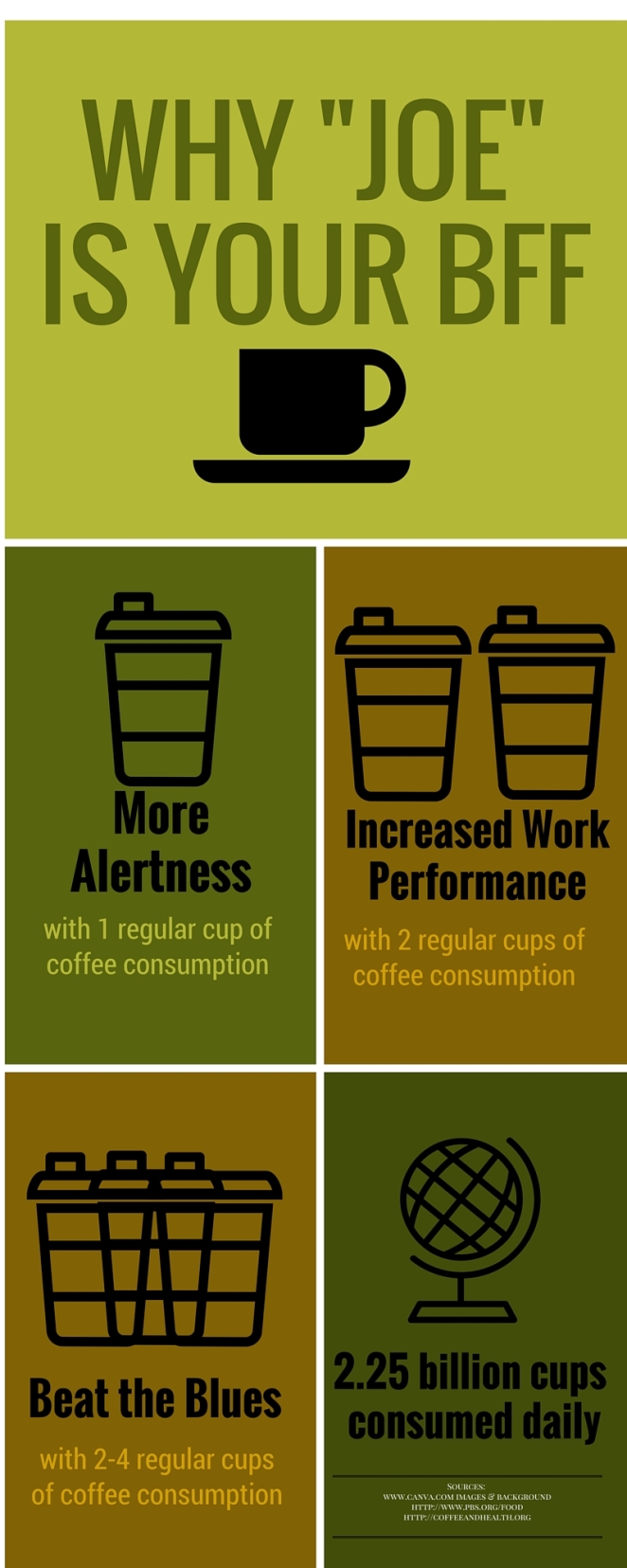
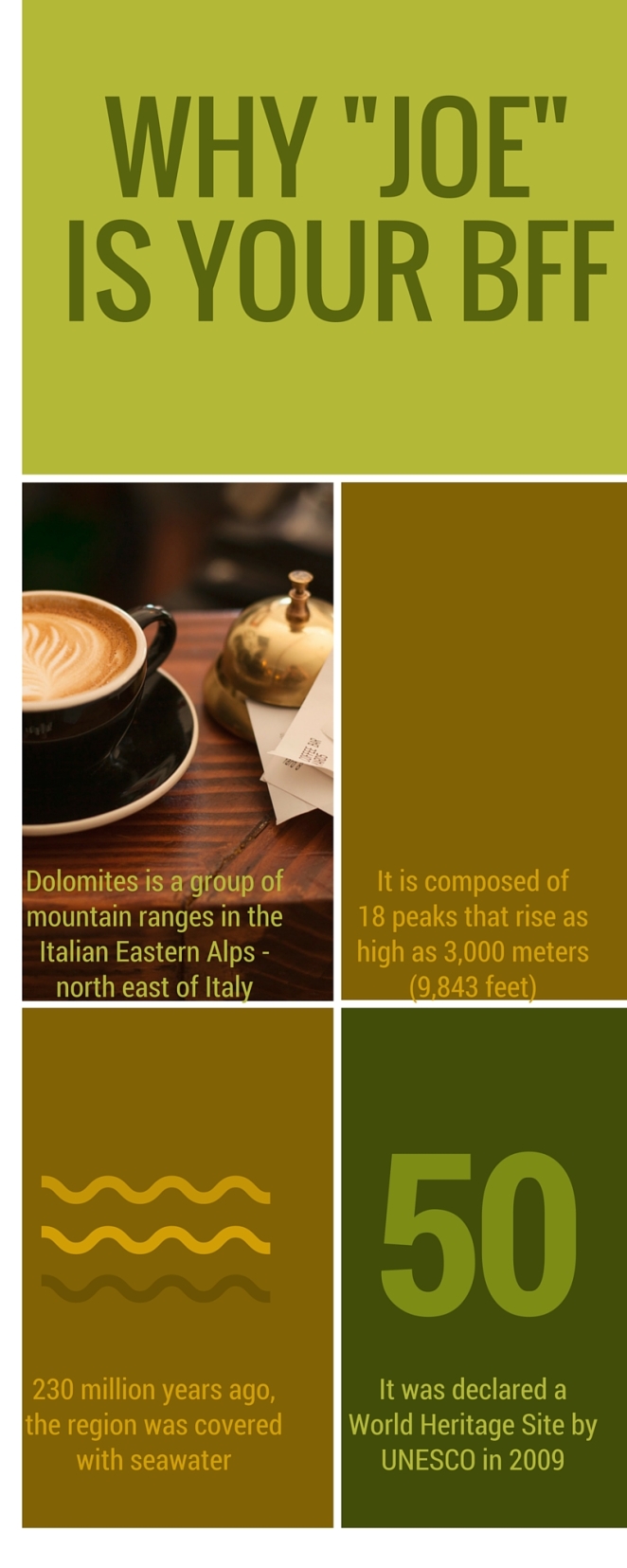
Well, Buncee promised the same quick and easy. I decided to go ahead and try using the same data and images, and see what I could come up with, using it. I am much more pleased with the results — I added a utube video and a classmate prompt. See what you think by clicking on the link below and comparing. This went more quickly than the Prezi.
https://www.edu.buncee.com/buncee/v2/717185
You can see from the above that I am leaning towards Buncee — the numerous awards at the bottom of their home page were very impressive, including their “Innovator of the Year” award and their “Best App” from the American Association of School Librarians.